TEKSTIEN MUOKKAUS
WordPress Divi-TEEMALLA
Kuinka muokkaat sivujen tekstiä, jos käytössäsi on WordPress Divi-teema
WordPress on yksi suosituimmista alustoista verkkosivustojen rakentamiseen. Elegant Themesin Divi-teema on yksi monipuolisimmista ja yleisimmin käytetyistä teemoista. Divilla on oma visuaalinen rakentaja. Tämä tarkoittaa, ettet tarvitse mitään koodaustaitoja muokataksesi sivuja.
Step 1
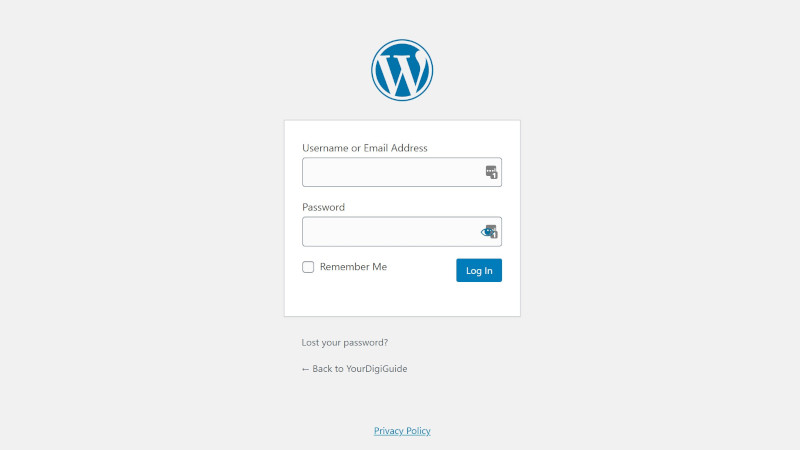
Varmista, että olet kirjautuneena verkkosivustosi hallintaan. Jos et ole, siirry WordPress-kirjautumiseen, pääset sisään kirjautumiseen lisäämällä /wp-admin pääsivun osoitteen perään (esim. verkkotunnuksesi.fi/wp-admin).
Kirjoita käyttäjätunnuksesi ja salasana.

Step 2
Tässä ohjeessa voit jättää kokonaan huomiotta WordPress-hallintapaneelin. Siirry vain verkkosivustosi sivulle, jolle haluat tehdä muutoksia.
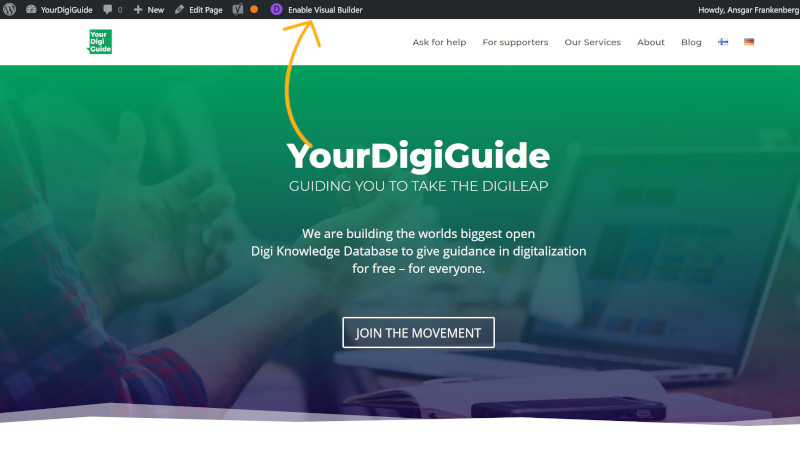
Ollessasi sivustolla adminiin kirjautuneena, näet sivun yläreunassa mustan palkin. Kun olet sivulla, jota haluat muokata, napsauta “Mahdollista visuaalinen rakentaja” (englanniksi “Enable Visual Builder”).
Visuaalinen rakentaja on sivun muokkaustila.

Step 3
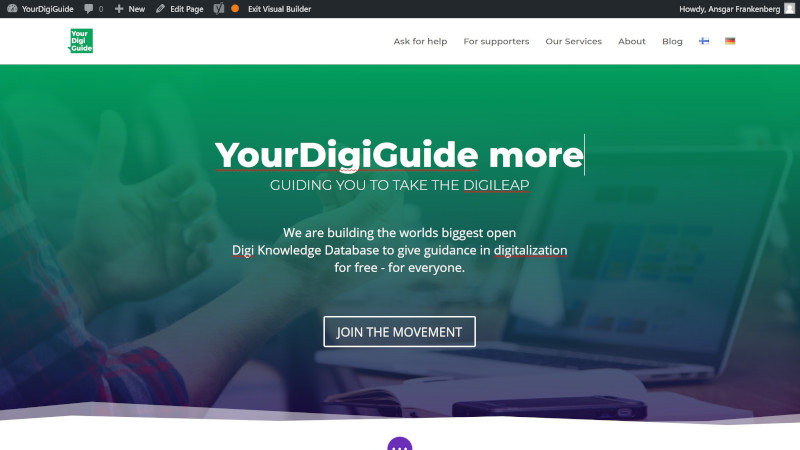
Kun visuaalinen rakentaja on aktivoitu, voit tehdä muutoksia suoraan tekstiin.
Napsauta vain tekstiä, jota haluat muuttaa, ja kirjoita haluamasi muokkaukset. Jos olet nyt valmis tallentamaan ja poistumaan muokkaustilasta, hyppää ohjeen kohtaan 6.
Huomaa: Voit nähdä, että muokkaustila on aktivoitu, jos mustan palkin tekstissä lukee “Poistu visuaalisesta rakentajasta” tai “Exit Visual Builder”.

Step 4
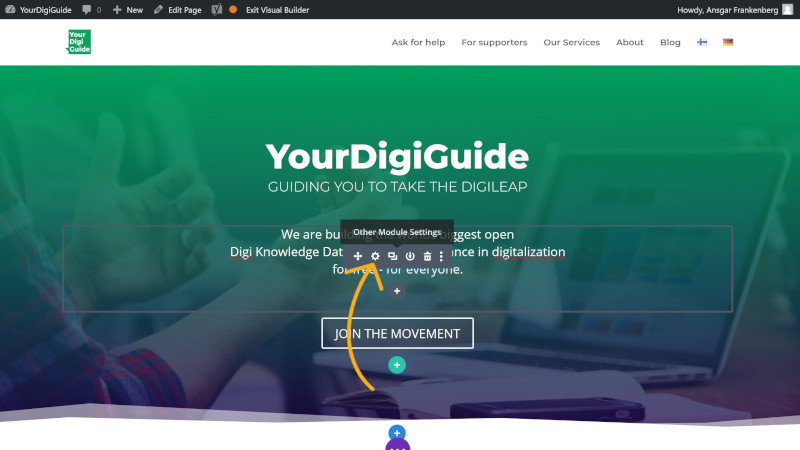
Jos haluat tehdä muutoksia, jotka vaativat enemmän kuin tekstin perusasetukset ja haluat muokata osiota tekstieditorissa, vie hiiren osoitin tekstielementin päälle. Harmaa palkki tulee näkyviin: klikkaa ratasta.

Step 5
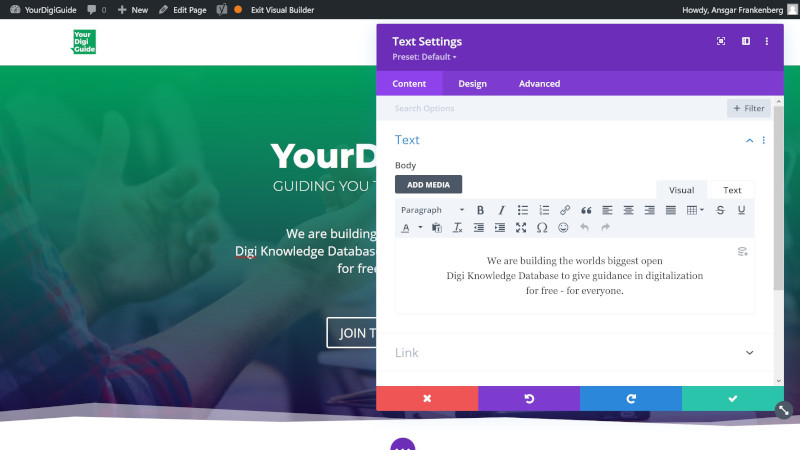
Uusi ponnahdusikkuna avautuu, joka tarjoaa täyden tekstieditorin monilla toiminnoilla.
Olet nyt tämän Divi-elementin asetuksissa. Nyt voit halutessasi tehdä myös muita kehittyneempiä muutoksia.
Kaipaatko lisäohjeita aiheesta? Jätä meille kysymyksesi sivun alalaidasta.
Kun muokkaus on valmis, napsauta vihreää kuvaketta oikeassa alakulmassa.

Step 6
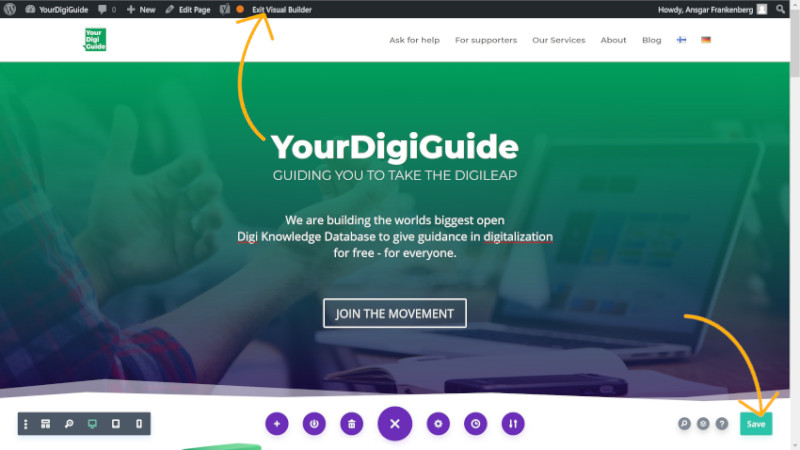
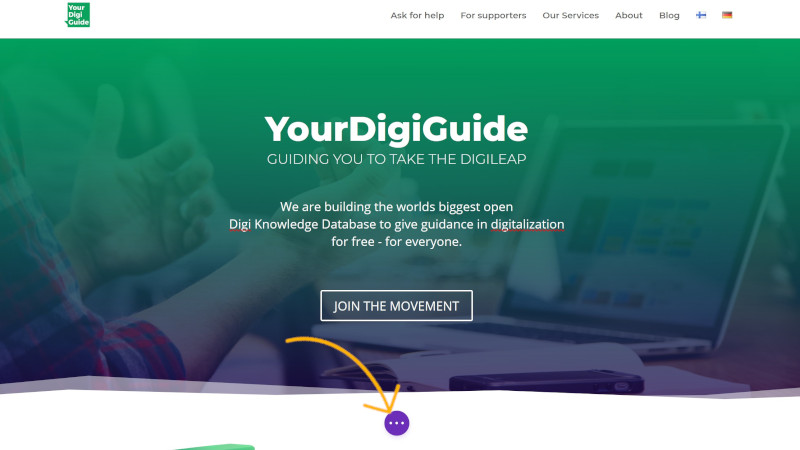
Kun muutokset on tehty, tallenna ne. Avaa visuaalisen rakentajan päävalikko napsauttamalla sivun alalaidassa violetin väristä pyöreää kuvaketta, jossa on kolme pistettä keskellä.

Step 7
Nyt lisää vaihtoehtoja on tullut näkyviin. Napsauta vihreää Tallenna-painiketta näytön oikeassa alakulmassa. Nyt muutokset tallennetaan ja ne näkyvät verkkosivuilla kaikille kävijöille.
Voit nyt poistua muokkaustilasta, napsauttamalla “Poistu visuaalisesta rakentajasta” tai “Exit Visual Builder” ylhäällä olevassa mustassa hallintapalkissa.